Setting base styles
With the structural components all added to the page you can get onto styling them.
Styles in the Email Builder are set at a number of levels.
Base Email Level
Using the styles panel on the right and clicking on General > Email the overall styles applied to the email can be set. Here you might choose to set all text to dark grey with light grey links and light grey background colour to all areas.
Base Components Level
You can override the Base Level styling to the email for each type of component.
Still in the styles panel on the right just pick any of the Structure or Content components to set the style for any component of that type used in the email.
You could, for example, select one column layout and choose to have all one column components to have a white background colour.
Individual Components Level
Hovering over any component brings up the component toolbar. Clicking the paint pallet icon brings up the styling options for that component. Setting the style here overrides any other styles set at any previously mentioned level.
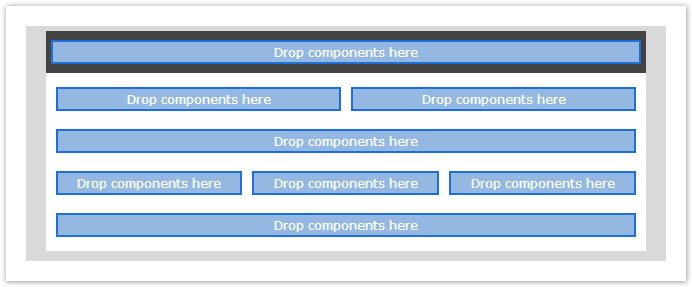
For example, in the screenshot below we also changed the topmost one-column component to a background colour of dark grey so this is now being used instead of the white set at the all components level.

Once you have set styles at any particular level you can decide to remove that styling by opening the same style settings and clicking the bin icon next to whatever style you want to remove.
This will then revert to being styled by the next level up.
Updated 5 months ago
