Component stacking
By default all multi-column layouts will stack vertically when viewed on a smaller screen (width of 480px and below).
Maxemail also offers some options to change this behaviour.
Unstack
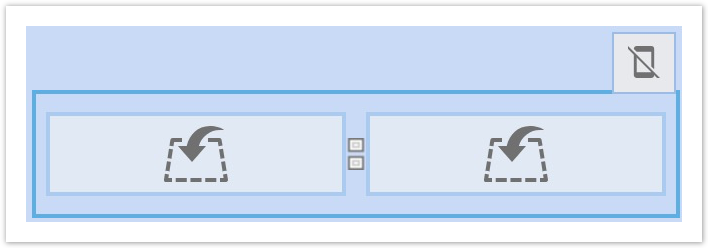
From within the Content view of the Email Builder switch to Mobile View.

Clicking the two little squares between the columns will switch the layout to a side by side view (as in the desktop version).

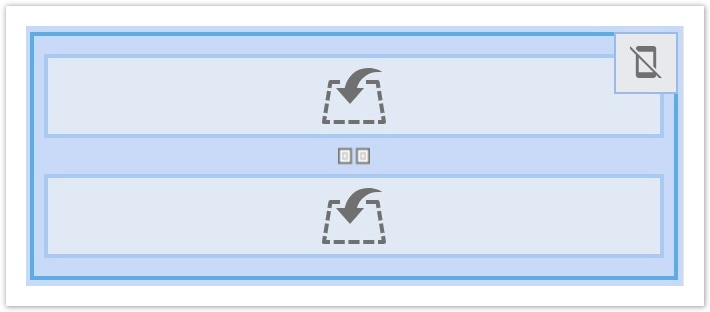
Clicking them again will switch back to a stacked view.
Reverse Stack
By default all columns will stack from left to right, top to bottom. (See following example)

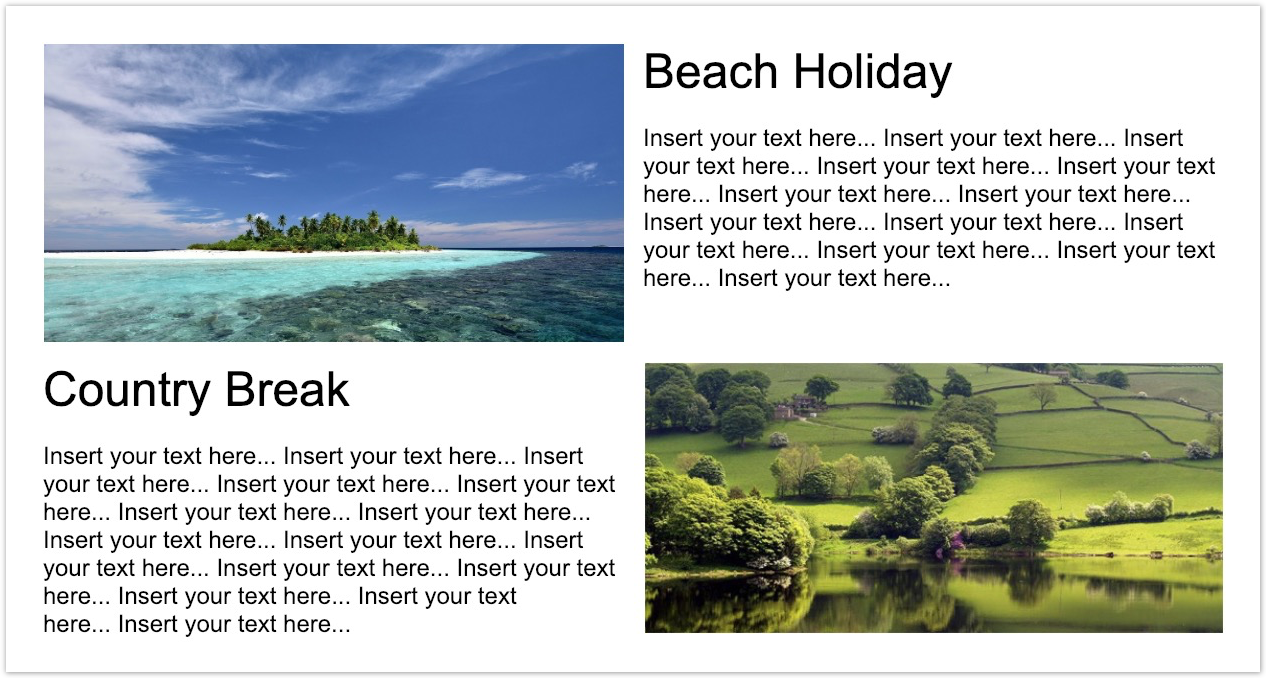
Desktop view

Regular stacked view
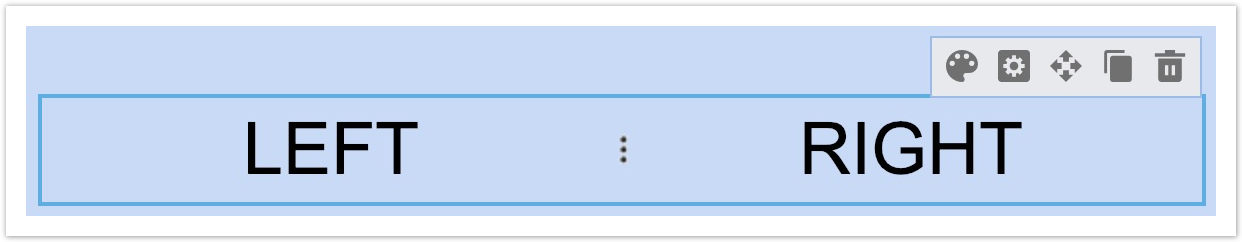
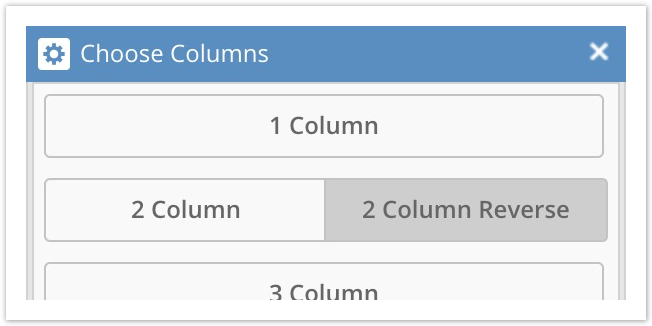
But by using a 2 Column Reverse component as seen here:

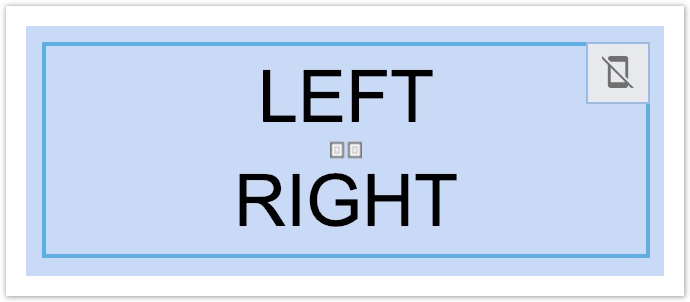
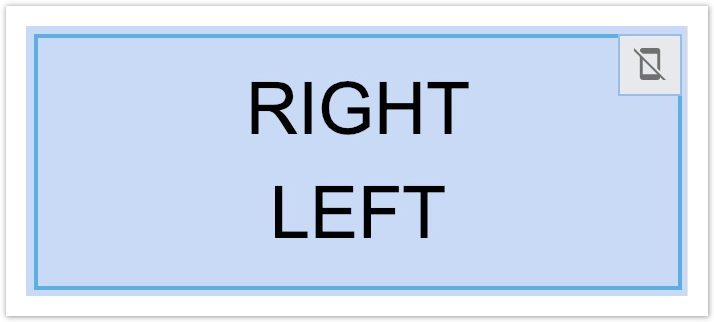
It is possible to reverse this stacking order in the mobile view to right over left, as seen below:

Reverse stack view
Notice how the unstack option isn't available on a 2 Column Reverse component as it wouldn't make sense to pick this component type and then decide to not stack it in the mobile view!
If unstacked is the desired result in the mobile view then select the regular 2 Column component for your email.
All together this allows for some neat control over your mobile content such as this common scenario:

Desktop

Mobile without reverse stacking

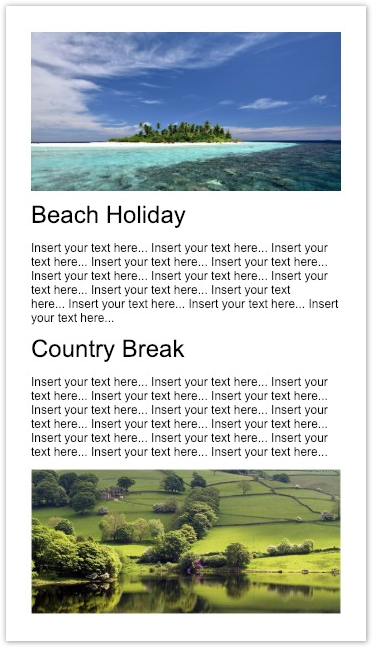
Mobile with reverse stacking
Updated 5 months ago
