Adding text
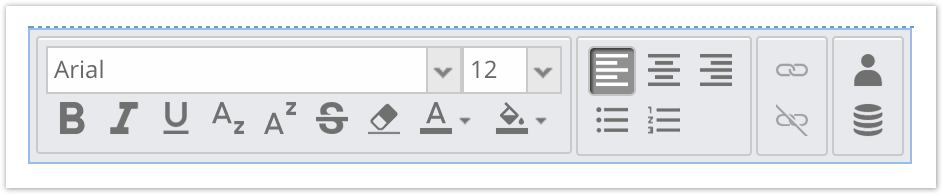
Once a Text component is added to your email you can then edit it much like you would in your favourite text editor. Clicking the text will bring up the text edit toolbar.

You can use this for all the usual Bold Italic and Underlined text as well as setting the text colour, font family and size. The text align option works on the text component as a whole so all text in that component must be aligned the same. You cannot have, for example, the first line aligned left and the second aligned right. If this is your required result then simply add the two lines in separate text components and place one above the other in your design.
Line Height
Line height is available on the following content components:
- Title
- Text
- Button
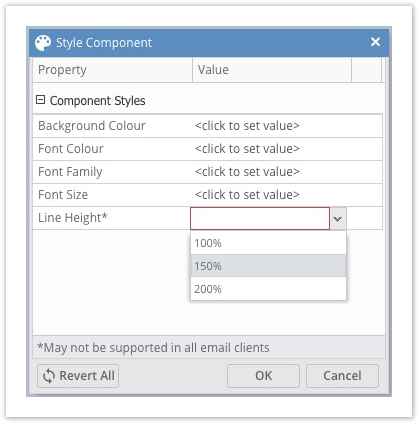
It is not accessed through the editor toolbar itself but rather in the style pallet. You can access this by clicking on the styles icon when hovering over the text component in your email.

Options are:
- 100% (tight)
- 120% (normal / no selection)
- 150% (wider)
- 200% (double)
Base style for line heightBe aware that it is also possible to set the line height at the overall base styles from the styles tab on the right of the screen. This will be overwritten by any specific height set on individual components and it is possible to end up with some "interesting" results if you start mixing them up. This might be what you are after, but it is always wise to test your final designs in multiple different email clients before doing a live send to make sure you are happy.
Updated 5 months ago
